Dessinons notre premier monstre !
Tutoriel présenté par : Jérémie F. Bellanger
Dernière mise à jour : 07 octobre 2010
Nous allons donc voir ici comment dessiner notre premier monstre. Pour ce faire, nous avons choisi le hamster fou de Wiwi's Adventures car il est simple, ne fait que 20x20 pixels et n'a qu'une animation basique à gérer : le déplacement à droite, sachant que le déplacement à gauche sera fait en miroir avec un simple flip (on inverse tout simplement les images).
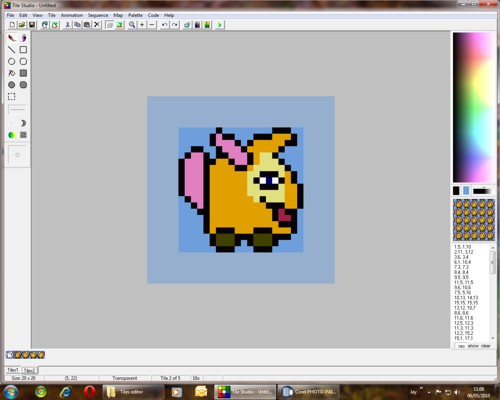
Voilà le résultat :
Comme dans le premier tuto de PixelArt, nous nous servirons de Tile Studio.
Commencez d'abord par créer un nouveau tileset (File/New Tileset) de 20x20 pixels pour notre petit monstre.
1- Les sprites peuvent être de tailles différentes, mais vérifiez qu'ils peuvent bien entrer en collision et être gérables.
Par exemple, notre Wiwi tient son épée à 16 pixels de haut. Si le sprite du monstre était plus petit, il deviendrait donc presque impossible de le tuer s'il ne sautait pas ;) !
2- Faites bien attention à ce que le dessin de votre monstre occupe TOUTE LA PLACE de la tile sélectionnée. C'est très important, sinon votre programme détectera des collisions alors que le joueur aura l'impression d'être encore loin de l'ennemi (c'était un des problèmes de Roswyn...).
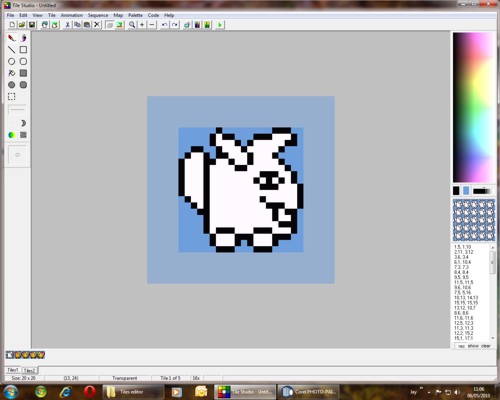
On va commencer par ébaucher la forme de notre monstre. Le plus simple, c'est donc de prendre du noir et de dessiner ses contours.
Pour vous aider, vous pouvez partir d'un modèle : une photo ou simplement le sprite d'un autre jeu (que vous pouvez même copier/coller comme support en passant par paint).
Attention toutefois aux problèmes de copyright, vous pouvez vous en inspirer pour créer quelque chose de nouveau mais ne faites pas un simple copier/coller, ça n'aurait pas de sens ;) !



On passe donc maintenant à l'animation ;) !
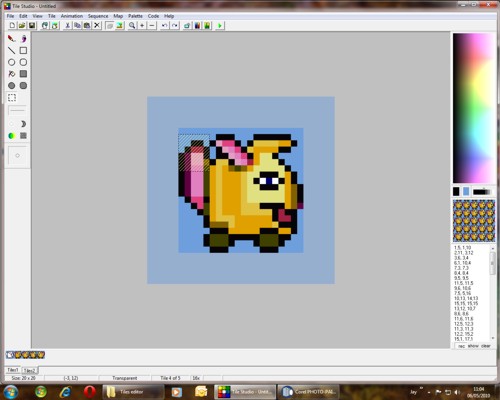
On veut que notre sprite ait l'air de gambader sur la droite. Comment faire ? C'est très simple, en fait, il suffit de lui bouger les pattes, de lui faire remuer la queue (et pourquoi pas les oreilles ?)
Pour y arriver, il suffit d'utiliser l'outil sélectionner et de déplacer les pattes d'un pixel à droite/à gauche, de remonter un peu la queue, et d'abaisser d'un pixel les oreilles. Au stylo, faites les retouches nécessaires pour que ça ait l'air naturel. Et ça y est, on a notre sprite prêt à s'animer et gambader à droite !!!

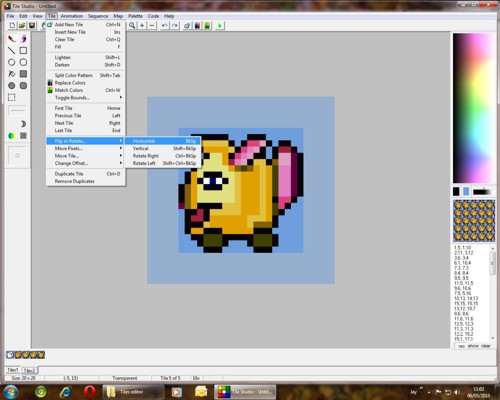
Eh bien, rassurez-vous, c'est hyper facile ! Il suffit de copier/coller nos deux sprites et de les retourner, comme ça ils seront orientés à gauche ;) !
Pour ça, sélectionner le sprite en question, et choisissez Tile/Flip or rotate/Horizontal. Et hop ! C'est magique !

Pour résumer donc, le plus dur, c'est de créer le premier sprite, la base de travail pour l'animation. Ensuite, ce n'est plus qu'un travail de modification/d'affinage (même si, on le verra, ça sera un peu plus compliqué pour un sprite comme Wiwi...).

