Big Tuto SFML 2 : Rabidja v. 3.0
Chapitre 6 : Apprenons à utiliser le level editor !
Tutoriel présenté par : Jérémie F. Bellanger (Jay81)
Date d'écriture : 15 février 2015
Date de révision : 2 novembre 2015
Prologue
Bon, notre jeu affiche maintenant notre map, mais c'était quand même un peu complexe... ![]()
Je vous avais donc promis un chapitre un peu plus light et le voici : nous allons voir ici comment utiliser le dernier level editor du studio Meruvia (livré avec son code source, of course ![]() ).
).
Vous pourrez ainsi vous amuser à changer les maps que je vous ai données dans le chapitre précédent. ![]()
Notez que le level editor est programmé en C / SDL 2. Cela n'a pas d'incidence sur son utilisation en tant que logiciel : les maps seront bien entendu compatibles avec le Big Tuto SFML 2, vu que le format est identique. ![]()
Toutefois, si vous souhaitez le modifier, il faudra mettre les mains dans le code source. Il est cependant abondamment commenté, et son moteur de base a fait l'objet de plusieurs chapitres dans le Big Tuto SDL 1.2 / 2.
Cela dit, si vous restez sur un format de map classique, comme celui présenté ici, vous n'aurez pas besoin d'y toucher. ![]()
Si vous n'avez toujours pas téléchargé le level editor, je vous redonne le lien ci-dessous :
Vous obtiendrez ainsi une archive zip à extraire, qui contiendra le projet Code::Blocks de notre level editor.
Vous pourrez directement le lancer si vous êtes sous Windows, car il est déjà précompilé (cherchez l'exécutable LevelEditor.exe), sinon il faudra le recompiler en utilisant la SDL (par exemple sous Linux et Mac) ! ![]()
J'ai choisi de vous donner la totalité du code source pour 2 raisons :
1. A des fins pédagogiques, pour voir comment j'ai fait. On aurait pu faire bien différemment, et de façon plus aboutie, mais à vraie dire, quand je l'ai créé, j'en avais besoin pour un jeu, et il fallait qu'il soit opérationnel en 2 jours maxi, j'ai donc fait au plus rapide. ![]() Il y aurait plein de choses à rajouter pour en faire un logiciel pro, et c'est là que vous intervenez !
Il y aurait plein de choses à rajouter pour en faire un logiciel pro, et c'est là que vous intervenez ! ![]() N'hésitez pas à me faire part de vos améliorations, si vous en faites.
N'hésitez pas à me faire part de vos améliorations, si vous en faites. ![]()
2. Pour pouvoir modifier le code : en effet, pour gérer certaines options, il va falloir les changer dans les defs du programme et recompiler. Cela aurait été impossible autrement. Le logiciel est donc plus modulable ainsi et vous pourrez l'adapter facilement à vos projets ! Il manque une variable aux fichiers map pour s'intégrer à votre jeu ? ![]() Pas de souci, il suffit de la rajouter et de recompiler !
Pas de souci, il suffit de la rajouter et de recompiler ! ![]() Si vous souhaitez le convertir en C++ / SFML, en vous inspirant des fonctions qu'on a déjà écrites dans le Big Tuto, c'est aussi possible et cela vous ferait un excellent entraînement. Dans ce cas, n'hésitez pas à me contacter sur le forum pour me montrer vos résultats (ou demander un peu d'aide).
Si vous souhaitez le convertir en C++ / SFML, en vous inspirant des fonctions qu'on a déjà écrites dans le Big Tuto, c'est aussi possible et cela vous ferait un excellent entraînement. Dans ce cas, n'hésitez pas à me contacter sur le forum pour me montrer vos résultats (ou demander un peu d'aide). ![]()
Note : Le level editor est souvent mis à jour, notamment par la communauté que je remercie (et plus particulièrement Stephantasy pour son travail remarquable). Vous trouverez donc certainement de nouvelles fonctions selon la version que vous téléchargerez. Même si elles sont assez simples à comprendre, vous trouverez le détail de leur utilisation dans l'archive téléchargeable. ![]()
Pour les experts : modifier le code (à recompiler avec la SDL 2)
Même si vous pouvez décider de modifier tout le code, si le coeur vous en dit, j'ai regroupé les principales valeurs à changer facilement dans le fichier defs.h. ![]()
Là, vous pourrez modifier les defines suivantes :
- MAX_MAP_X et MAX_MAP_Y si vous souhaitez agrandir ou rétrécir la taille de vos maps (notez que cette taille devra correspondre à celle de votre jeu, sinon il y a de grandes chances que ça plante ! ![]() ).
).
- TILE_SIZE : même si vous pouvez la changer, je ne vous le conseille pas, car cela changerait la mise en page du programme. Si vous souhaitez faire de la HD et passer votre jeu en 64 x 64, par exemple, pas de souci. L'éditeur ne générera qu'un fichier de nombres, et il peut donc très bien rester en 32 x 32. Pensez simplement à redimensionner le tileset du jeu (en le divisant par 2) quand vous remplacerez celui du level editor. ![]()
- MAX_TILES : si vous souhaitez utiliser vos propres tilesets, vous devrez la remplacer par le numéro de la dernière tile de votre tileset. Le scrolling du tileset s'adaptera alors automatiquement ! ![]()
- LEVEL_MAX : si vous souhaitez rajouter des niveaux, indiquez le nombre de niveaux ici. Attention ! Si vous ne voulez pas que le programme plante, il faudra qu'il y ait autant de fichiers mapX.txt que de niveaux. Pour en ajouter, copiez/collez simplement un niveau et renommez-le (par exemple, si vous avez 2 niveaux et que vous en voulez un troisième, mettez cette valeur à 3, puis dans le dossier map de votre projet, copiez/collez map2.txt, puis renommez-le en map3.txt).
- MAX_TILESETS : si vous souhaitez rajouter des tilesets, indiquez le nombre de tilesets ici. Attention ! Si vous ne voulez pas que le programme plante, il faudra qu'il y ait autant de tilesets (A et B) que le nombre indiqué !
Voilà pour ces principales valeurs, n'oubliez pas non plus de modifier / ajouter les fichiers tilesets / maps correspondants, comme indiqué. ![]()
Fonctionnement de notre tileset
Nous n'avons pas encore pu détailler comment allait fonctionner notre jeu, ni même nos niveaux, et nous allons donc le faire maintenant. ![]()
Il va bien falloir y faire attention dans votre level design, sinon votre jeu risque d'être bugué ou injouable. Bien entendu, les règles que nous édictons ici concernent le fonctionnement de notre jeu, dans le cadre de ce tuto, et rien ne vous empêchera de faire autrement pour votre propre projet, si vous le souhaitez. ![]()
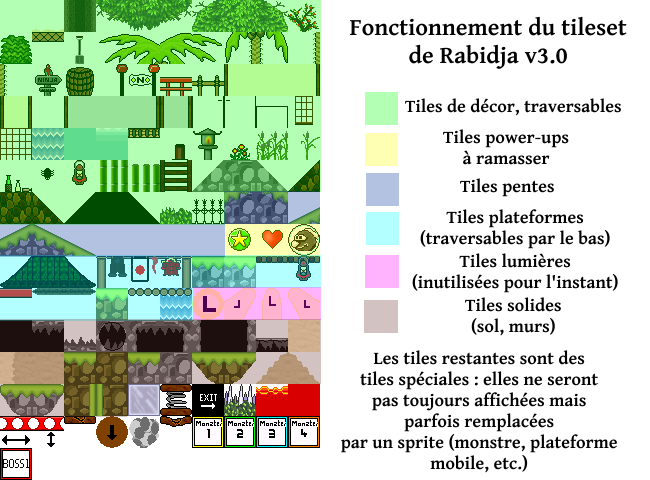
Voici notre tileset reproduit ci-dessous avec une légende en couleurs.

Comme vous pouvez le voir, il existe plusieurs sortes de tiles, qui réagiront différemment avec notre héros, selon leur type. Nous allons les détailler ci-dessous :
- les premières tiles en vert sont des tiles de décor, c'est-à-dire que le personnage passera à-travers comme s'il n'y avait rien. On peut les placer sur les 3 couches de tiles sans problème (attention quand même à ce que cela reste joli ![]() ).
).
- en bleu foncé, ce sont des tiles pentes : ces tiles un peu spéciales seront gérées dans un chapitre spécifique, co-écrit par Stephantasy, où on verra comment créer des pentes pour nos sprites (il s'agit là d'une exclusivité Meruvia, car on trouve très peu d'infos sur le sujet sur tout le web !). ![]()
- ensuite, les tiles en jaune seront des power-ups : dans l'ordre : une étoile à ramasser, un coeur en plus et une vie supplémentaire. Ces tiles doivent impérativement être placées sur la couche d'action, sans quoi le joueur passera soit devant, soit derrière, mais sans les ramasser ![]() !
!
- en bleu, on trouve les tiles plateformes. Celles-ci seront traversables par tous les côtés sauf le haut (le joueur et les monstres marcheront dessus) : utile pour créer des plateformes, d'où leur nom ! ![]() Là aussi, il faudra les placer sur la couche Action, sans quoi, elles deviendront du décor...
Là aussi, il faudra les placer sur la couche Action, sans quoi, elles deviendront du décor... ![]()
- en violet, on a les tiles lumières. Pour l'instant, elles ne nous serviront à rien. Mais dans l'idéal, elle serait remplacée par des lumières dynamiques, permettant d'éclairer la map en des points précis pour l'améliorer visuellement. ![]()
- en marron, on trouve les tiles solides : placées sur la couche Action, le joueur et les monstres marcheront dessus et se cogneront dedans. C'est avec elles qu'on créera le sol et les murs. Attention, si vous les placez sur les autres couches, elles se transformeront en tiles de décor!
- les autres tiles sont des tiles spéciales que nous rajouterons au fur et à mesure :
- la tile glace, placée sur la couche Action, fera glisser le joueur automatiquement dans le sens où il regarde.
- la tile ressort, placée sur la couche Action, fera rebondir le joueur en hauteur.
- la tile pics, placée sur la couche Action, blessera le joueur qui tombera dessus.
- la tile lave, placée sur la couche Action, blessera le joueur s'il la touche.
- les tiles plateformes mobiles, placées sur n'importe quelle couche, seront remplacées par des sprites de plateformes mobiles.
- la tile sol fragile, placée sur la couche Action, cèdera sous le poids du joueur et disparaîtra.
- la tile pierre qui tombe, placée sur n'importe quelle couche, sera remplacée par le sprite d'une pierre (ou de pics) qui tombera sur le joueur quand il passera dessous.
- la tile fumée, placée sur n'importe quelle couche, sera remplacée par un générateur de particules de fumées.
- les tiles monstres, placées sur n'importe quelle couche, seront remplacées par des sprites de monstres.
- la tile boss, placée sur n'importe quelle couche, sera remplacée par un boss.
Bien entendu, toutes ces tiles spéciales ne seront pas opérationnelles dès le début, et il nous faudra les activer les unes après les autres, dans le code. Certaines ne seront peut-être même pas traitées dans le code, et ce sera à vous de vous en charger en prenant exemple sur d'autres similaires (il faut bien que je vous laisse un peu bosser aussi). ![]()
Fonctionnement du level editor
Passons maintenant au fonctionnement de notre level editor, même si j'ai essayé de faire en sorte qu'il soit le plus évident possible à utiliser (et si on compare avec la première version du Big Tuto SDL 1.2 / 2, y'a pas photo ! ![]() ).
).

On peut utiliser le level editor de plusieurs façons : à la souris (on peut tout faire à la souris ![]() ), au clavier (certains raccourcis clavier sont bien pratiques et vous feront gagner du temps
), au clavier (certains raccourcis clavier sont bien pratiques et vous feront gagner du temps ![]() ), ou alors avec son doigt (ou un stylet) sur un écran tactile : c'est le cas par exemple si vous utilisez une tablette sous Windows 8 / 8.1 / 10 (sauf version Windows 8 RT, à bannir
), ou alors avec son doigt (ou un stylet) sur un écran tactile : c'est le cas par exemple si vous utilisez une tablette sous Windows 8 / 8.1 / 10 (sauf version Windows 8 RT, à bannir ![]() !).
!).
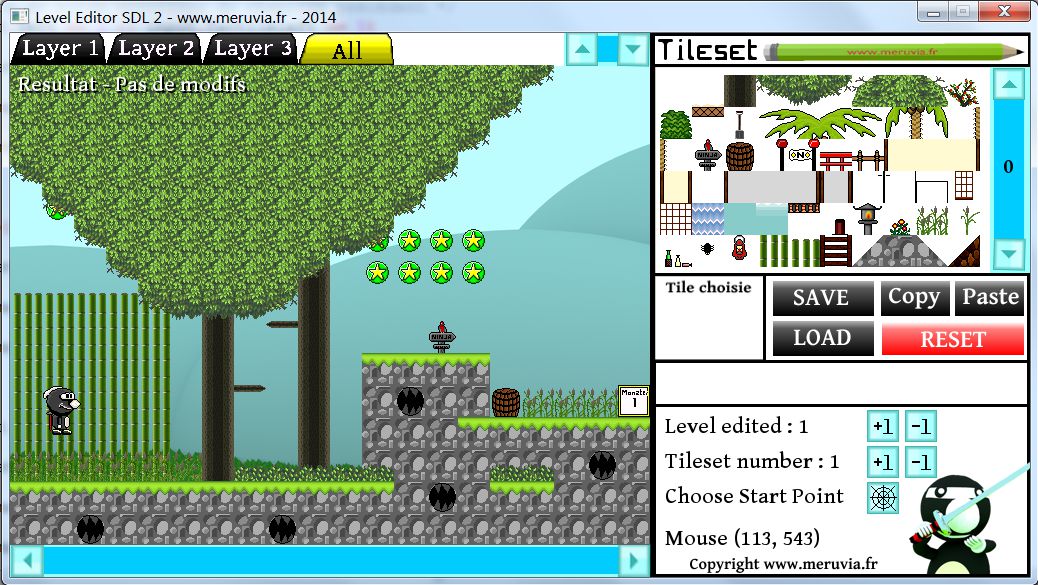
La map s'affiche dans la fenêtre centrale, et commence par le niveau 1. On peut changer de niveau (en considérant que le niveau max sera défini dans la def qu'on a vu ci-dessus - et en considérant aussi que le fichier map correspondant est bien dans le bon répertoire ![]() ), en cliquant sur +1 ou -1 en face de Level edited ou à l'aide des touches F2 / F3. Une sécurité (nouveau !) vous demande si vous voulez sauvegarder votre niveau avant d'en changer. Cela évite les manipulations malencontreuses.
), en cliquant sur +1 ou -1 en face de Level edited ou à l'aide des touches F2 / F3. Une sécurité (nouveau !) vous demande si vous voulez sauvegarder votre niveau avant d'en changer. Cela évite les manipulations malencontreuses. ![]()
On peut également changer de tileset en cliquant sur +1 ou -1 en face de Tileset number. Notez qu'un seul tileset peut être utilisé en même temps ! Comme ici, on n'a qu'un tileset, de toute façon, cela ne fera rien. ![]()
Pour naviguer dans la map, vous pouvez utiliser les flèches bleues, ou bien les touches fléchées du clavier.
Quant à Mouse(113, 543), elle vous indique les coordonnées de la souris.
Le tileset s'affiche en haut à droite et on peut le faire défiler à l'aide des flèches bleues. En cliquant sur une tile, on la sélectionne et elle s'affiche dans le cadre Tile choisie.
On peut aussi faire défiler les tiles à l'aide de la molette de la souris. ![]()
Les onglets du haut, permettent de sélectionner la couche à éditer (1, 2 ou 3). On peut aussi se servir de la touche F1.
Sur la map, un clic gauche colle la tile choisie sur la couche sélectionnée, tandis qu'un clic droit copie la tile pointée. Pour effacer une tile, il suffit simplement de coller la tile vide (0) par-dessus. ![]() Attention, dans l'onglet ALL (qui affiche le résultat in-game), on ne peut pas éditer les tiles !
Attention, dans l'onglet ALL (qui affiche le résultat in-game), on ne peut pas éditer les tiles !
On peut choisir l'emplacement de départ du niveau en cliquant sur +1 à côté de Choose start point, on clique ensuite où l'on veut sur la map, et on reclique sur le bouton +1 pour arrêter le choix du "startPoint".
Ensuite, les boutons SAVE (ou la touche S) et LOAD (ou la touche L) permettent de sauvegarder / charger la map sélectionnée (i.e. le niveau en cours) et le bouton RESET (ou la touche R) réinitialise la map à 0. Là aussi, j'ai rajouté des messages de sécurité qui vous demanderont de confirmer. Qui plus est, après un RESET, la map n'est plus sauvegardeé directement. Si vous avez donc effacé votre map par erreur, il vous suffit de refaire LOAD et de confirmer. ![]()
Malgré l'ajout de toutes ces sécurités avec nos nouvelles boîtes de dialogue, une mauvaise manip' peut toujours arriver, pensez donc à sauvegarder fréquemment et à faire des copies de secours de vos maps ! ![]()
Les boutons Copy et Paste permettent de Copier / Coller une map d'un niveau à un autre. Cela peut-être pratique, pour un nouveau niveau de ne pas repartir de zéro, mais d'avoir déjà du sol et des éléments de décor (même si on est bien d'accord que chaque niveau doit être foncièrement différent, pas comme dans certains (mauvais) jeux, faits à la va-vite ![]() ).
).
Enfin, le cadre central à gauche affichera des messages de confirmation, en plus des boîtes de dialogue de sécurité.
Et voilà pour l'utilisation de ce level editor ! Comme vous le voyez, il est plutôt basique mais assez efficace pour éditer des maps rapidement sans trop se prendre la tête (ce qui n'était pas le cas de celui en SDL 1.2 ![]() !)
!)
Je vous laisse donc vous amuser un peu avec et je vous dis à bientôt pour le chapitre 7 ! ![]()
Jay.