Animons un héros plus complexe !
Tutoriel présenté par : Jérémie F. Bellanger
Dernière mise à jour : 07 octobre 2010
Nous allons voir ici comment dessiner un héros à l'animation plus complexe sur plusieurs frames (images qui se mettent en boucle) pour remplacer notre Wiwi.
Pour cela, nous avons emprunté un sprite, que nous apellerons Brainy, dessiné par Truthy et nous l'avons animé.
Voilà le résultat :
Comme vous l'aurez tout de suite remarqué, cela fait pas mal de sprites, et encore, on est loin des 120 sprites de Wiwi pour le représenter normalement, invincible, déguisé en tigre et en tigre invincible !!!
Nous nous servirons ici encore de Tile Studio et vous pouvez télécharger le fichier suivant qui contient tous les sprites de ce tutoriel.

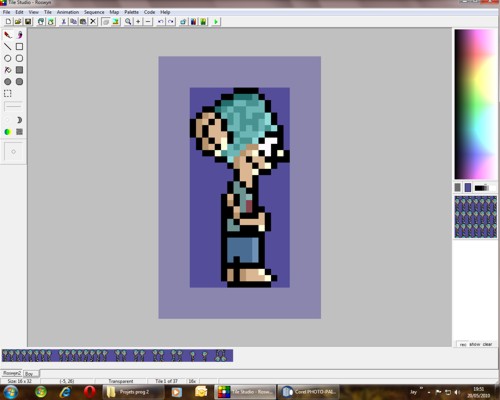
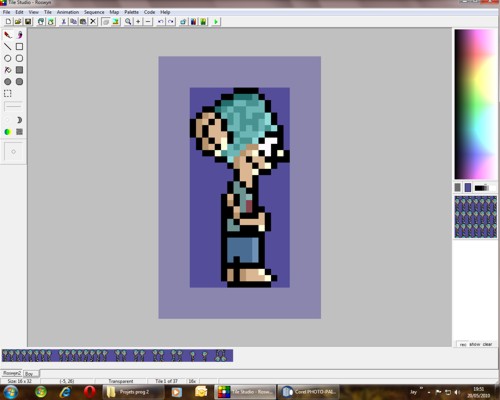
Première étape, on prend notre sprite de base. Bien sûr, vous pouvez aussi dessiner votre propre héros, à la place de Brainy. Pour savoir comment faire, je vous recommande de lire les deux tutoriels précédents. Maintenant, c'est certain aussi que le résultat dépendra de vos talents de dessinateur. Mais en persévérant un peu, vous ne cesserez de vous améliorer ! ;)
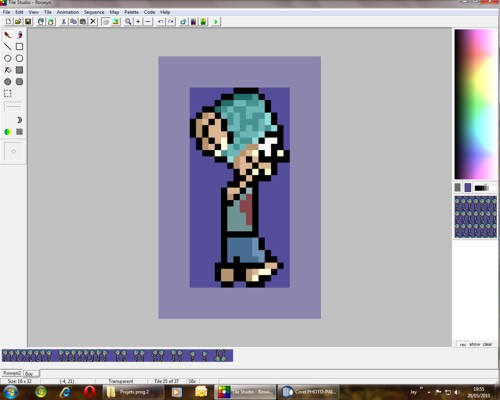
Voici donc Brainy, tel qu'il a été dessiné par Truthy :

Frame 1 de base
LA MARCHE
Pour cela, nous avons emprunté un sprite, que nous apellerons Brainy, dessiné par Truthy et nous l'avons animé.
Voilà le résultat :
Station debout :




Marche :
















Station accroupie :


Saut :








Marche :
















Station accroupie :


Saut :




Comme vous l'aurez tout de suite remarqué, cela fait pas mal de sprites, et encore, on est loin des 120 sprites de Wiwi pour le représenter normalement, invincible, déguisé en tigre et en tigre invincible !!!
Nous nous servirons ici encore de Tile Studio et vous pouvez télécharger le fichier suivant qui contient tous les sprites de ce tutoriel.

Première étape, on prend notre sprite de base. Bien sûr, vous pouvez aussi dessiner votre propre héros, à la place de Brainy. Pour savoir comment faire, je vous recommande de lire les deux tutoriels précédents. Maintenant, c'est certain aussi que le résultat dépendra de vos talents de dessinateur. Mais en persévérant un peu, vous ne cesserez de vous améliorer ! ;)
Voici donc Brainy, tel qu'il a été dessiné par Truthy :

Frame 1 de base
LA MARCHE
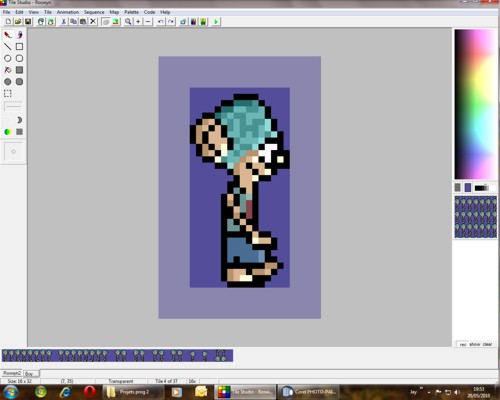
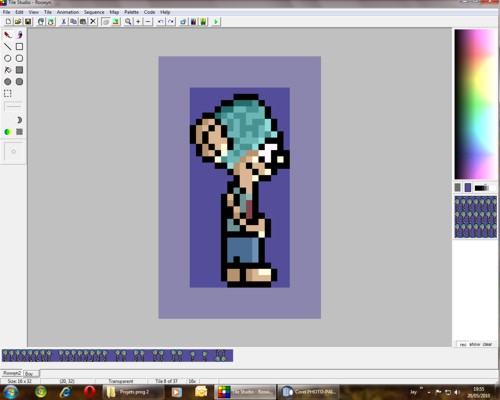
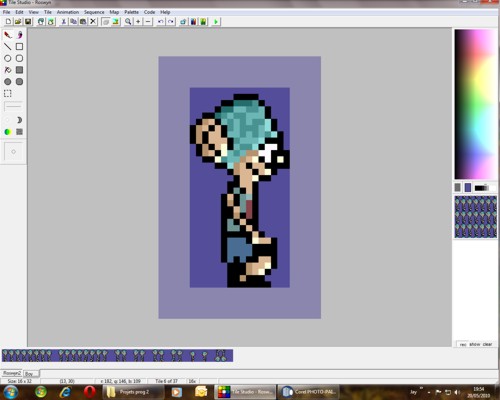
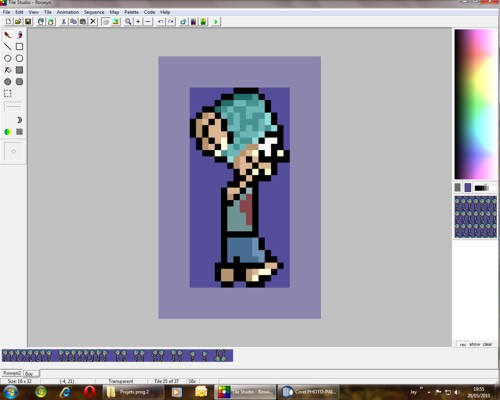
Nous allons désormais l'animer pour la marche. Mais on va essayer de lui donner une démarche plus fluide que celle de Roswyn, en l'animant sur 8 frames (images). Celle-ci sera donc notre première frame.

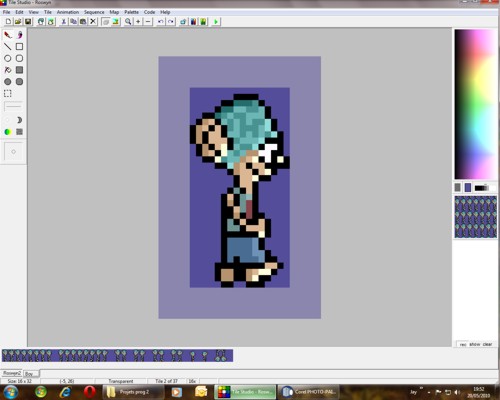
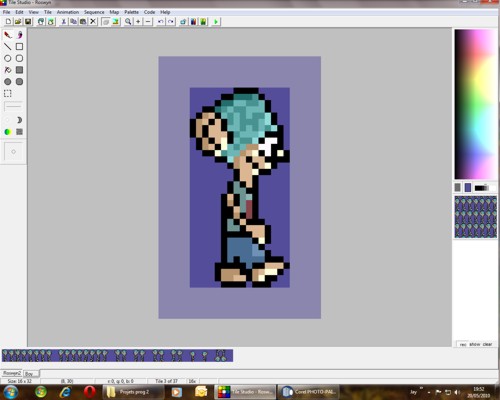
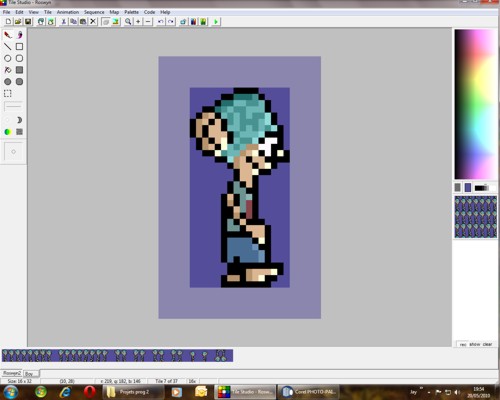
Frame 2
Nous allons voir maintenant, comment on peut faire pour l'animer. Mais attention, ce ne sont là que des conseils et des techniques. Le résultat est très perfectible et chacun peut procéder différemment suivant le rendu qu'il désire et le style graphique qu'il souhaite adopter.

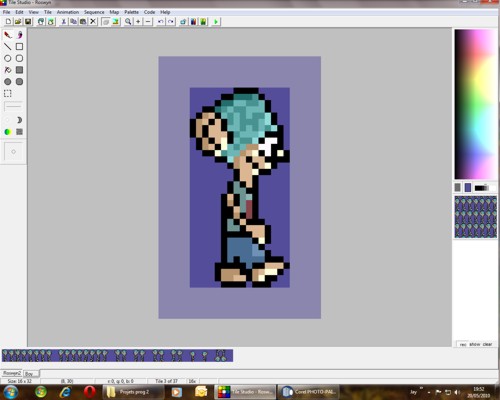
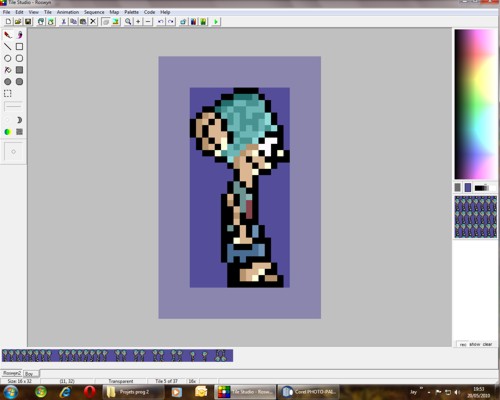
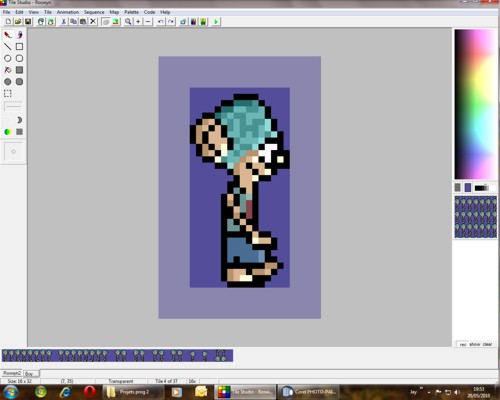
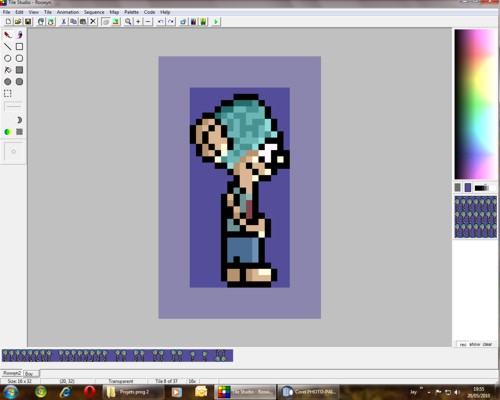
Frame 3
Pour simuler la marche, il faut que ses pieds bougent. Si on est sur 8 frames, on va donc devoir avancer progressivement le pied droit et reculer le gauche puis retourner à l'équilibre en frame 4 avant de faire le contraire et d'avancer le pied gauche en reculant le pied droit pour retourner à l'équilibre à la frame 1 qui se mettra en boucle à la fin de la frame 8.

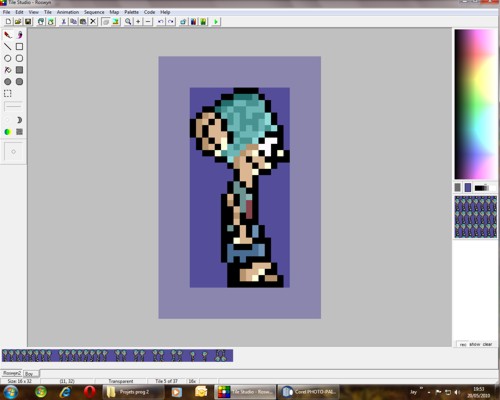
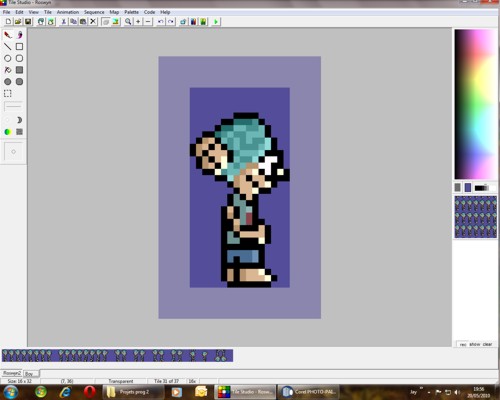
Frame 4
Il va donc falloir dessiner des étapes intermédiaires en redessinant son pied vers le haut ou vers le bas, en bougeant d'un ou deux pixels à chaque fois, comme vous pouvez le voir sur les étapes en image.

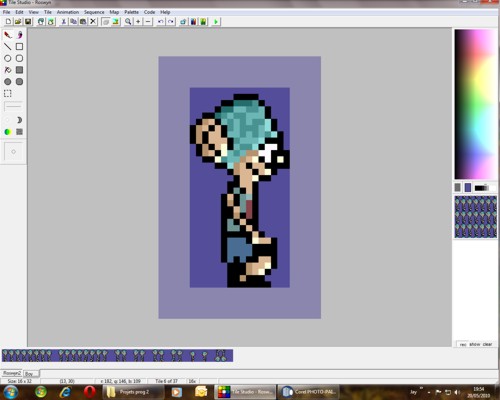
Frame 5
Les bras :
En même temps, que les jambes, les bras font un effet de balancier. Il s'agit donc de leur faire décrire un mouvement de va et vient en les déplaçant de quelques pixels par frame comme pour les pieds.
Dans le cas de Brainy, c'est plus simple, car il n'a qu'un seul bras de représenté ;)

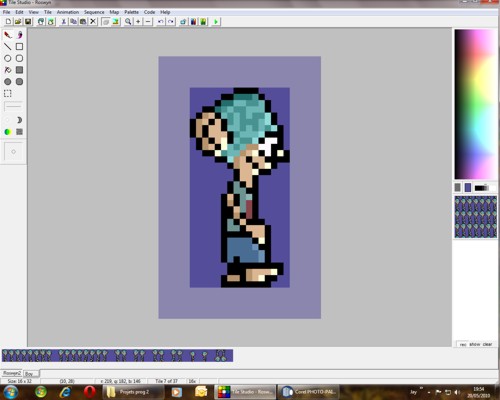
Frame 6
La tête/le haut du corps :
En marchant, on ne reste pas toujours à la même hauteur statique. Pour représenter cet effet, il suffit de descendre le haut du personnage d'un pixel, une frame sur 2 (on le voit bien sur les images). Pour cela, sélectionnez le haut du corps du personnage et faites-le descendre d'un pixel. Effacez ensuite la première ligne du haut.

Frame 7
N.B. : Suivant la démarche du héros, on peut choisir de ne le faire s'affaisser que toutes les deux frames, ou faire varier l'affaissement (s'il boîte par exemple ;) ).

Frame 8

Frame 3
Les jambes :

Frame 4
Il va donc falloir dessiner des étapes intermédiaires en redessinant son pied vers le haut ou vers le bas, en bougeant d'un ou deux pixels à chaque fois, comme vous pouvez le voir sur les étapes en image.

Frame 5
Les bras :
En même temps, que les jambes, les bras font un effet de balancier. Il s'agit donc de leur faire décrire un mouvement de va et vient en les déplaçant de quelques pixels par frame comme pour les pieds.
Dans le cas de Brainy, c'est plus simple, car il n'a qu'un seul bras de représenté ;)

Frame 6
La tête/le haut du corps :
En marchant, on ne reste pas toujours à la même hauteur statique. Pour représenter cet effet, il suffit de descendre le haut du personnage d'un pixel, une frame sur 2 (on le voit bien sur les images). Pour cela, sélectionnez le haut du corps du personnage et faites-le descendre d'un pixel. Effacez ensuite la première ligne du haut.

Frame 7
N.B. : Suivant la démarche du héros, on peut choisir de ne le faire s'affaisser que toutes les deux frames, ou faire varier l'affaissement (s'il boîte par exemple ;) ).

Frame 8
Les détails :
Pour donner plus de vie encore à vos héros, vous pouvez faire varier plein d'autres détails d'une frame à l'autre : par exemple : des cheveux, des rubans, ou des vêtements qui flottent au vent, des yeux qui clignent, une oreille qui bouge, une expression du visage particulière (sourire diabolique), etc.
Maintenant que vous avez la démarche de votre héros à droite, il ne reste plus qu'à faire des copier/flips pour l'avoir à gauche ;)
Pour donner plus de vie encore à vos héros, vous pouvez faire varier plein d'autres détails d'une frame à l'autre : par exemple : des cheveux, des rubans, ou des vêtements qui flottent au vent, des yeux qui clignent, une oreille qui bouge, une expression du visage particulière (sourire diabolique), etc.
Maintenant que vous avez la démarche de votre héros à droite, il ne reste plus qu'à faire des copier/flips pour l'avoir à gauche ;)
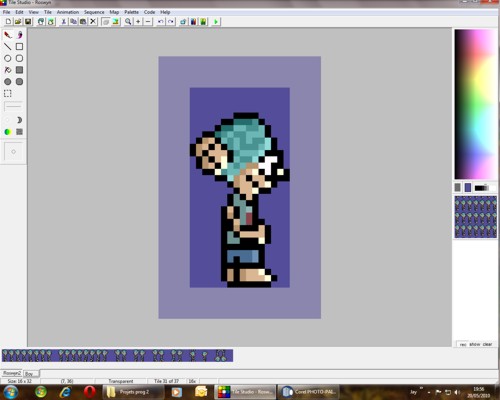
LA STATION DEBOUT ET ACCROUPIE
Là, c'est très facile, on va se contenter de deux frames. La première, vous l'avez déjà, c'est la première frame de la marche, quand Brainy se tient debout, tout droit.
Mais, et la seconde ? Eh bien, on va lui donner un peu de mouvement, pour donner l'impression qu'il respire. Pour cela, on va tout simplement, descendre le haut de son corps d'un pixel, au niveau du haut des jambes.
Pour le faire s'accroupir, on va faire pareil, sauf qu'on va le descendre de 5-6 pixels en écrasant chaque partie de son corps (en supprimant une ligne de pixels) :

Brainy est accroupi
On va se contenter d'un saut normal. Pour cela, on va reprendre la frame où il écarte les jambes pour marcher et on va lui lever les bras en l'air (c'est pas trop dur...). Ensuite, on fera une deuxième frame où on modifier d'un ou deux pixels la position des bras et des jambes.

Brainy saute
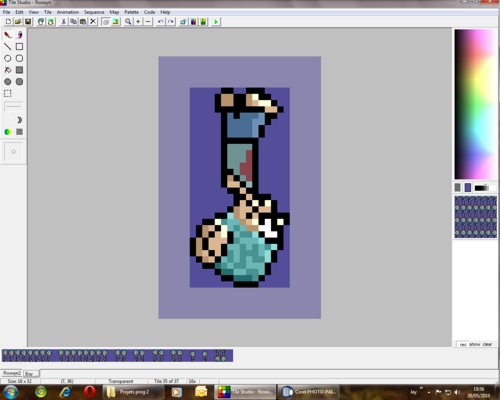
LA MORT
Il y a plein de façon de mourir selon les jeux et les dessinateurs. Dans Wiwi, nous avons choisi quelque chose de très simple. On a simplement repris les deux premières frames du saut vers la gauche et vers la droite, on a fait un flip vertical et on les a animé.
Ainsi, on a l'impression que Wiwi tombe la tête la première en se débattant ;) .

Brainy est mort
Mais, et la seconde ? Eh bien, on va lui donner un peu de mouvement, pour donner l'impression qu'il respire. Pour cela, on va tout simplement, descendre le haut de son corps d'un pixel, au niveau du haut des jambes.
Pour le faire s'accroupir, on va faire pareil, sauf qu'on va le descendre de 5-6 pixels en écrasant chaque partie de son corps (en supprimant une ligne de pixels) :

Brainy est accroupi
LE SAUT ET LA CHUTE
On va se contenter d'un saut normal. Pour cela, on va reprendre la frame où il écarte les jambes pour marcher et on va lui lever les bras en l'air (c'est pas trop dur...). Ensuite, on fera une deuxième frame où on modifier d'un ou deux pixels la position des bras et des jambes.

Brainy saute
LA MORT
Il y a plein de façon de mourir selon les jeux et les dessinateurs. Dans Wiwi, nous avons choisi quelque chose de très simple. On a simplement repris les deux premières frames du saut vers la gauche et vers la droite, on a fait un flip vertical et on les a animé.
Ainsi, on a l'impression que Wiwi tombe la tête la première en se débattant ;) .

Brainy est mort
Voilà, il existe des centaines d'autres façons d'animer ses personnages (et sans doute de biens meilleures :p ), mais ce tutoriel n'est là que pour vous donner quelques idées/techniques et n'a pas du tout la prétention d'être exhaustif ou de vous transformer en artiste chevronné ;) !


